UIScrollView:contentSize/contentOffset/contentInset
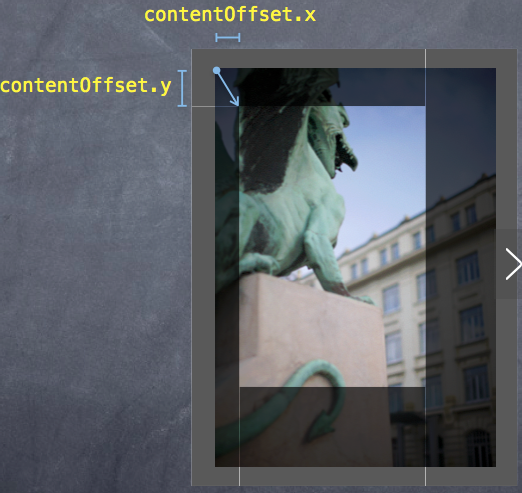
@property(nonatomic) CGPoint contentOffset; // default CGPointZero
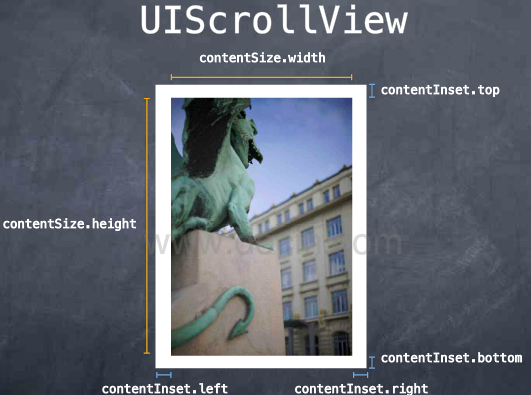
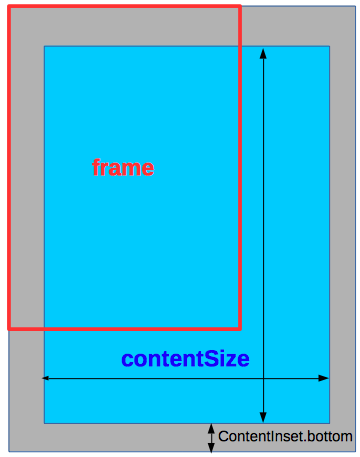
@property(nonatomic) CGSize contentSize; // default CGSizeZero
@property(nonatomic) UIEdgeInsets contentInset; // default UIEdgeInsetsZero. add additional scroll area around content
contentSize
指整个scrollView的大小,它可能大于frame的大小,这也是需要进行scroll的原因 :]
注意到默认为(0,0)这种情况下等价于将其设置为frame.size。
contentOffset
frame左上角坐标相对于整个scrollView左上角坐标的便宜量。滚动过程中,该值会不断变化。
contentInset
在contentSize四周加一个边框。
注意,当contentInset不为UIEdgeInsetsZero时,如果不对frame的origin进行设置,初始情况下的布局可能看起来像这样:

附stanford ios课程里的截图: